Kursdetails

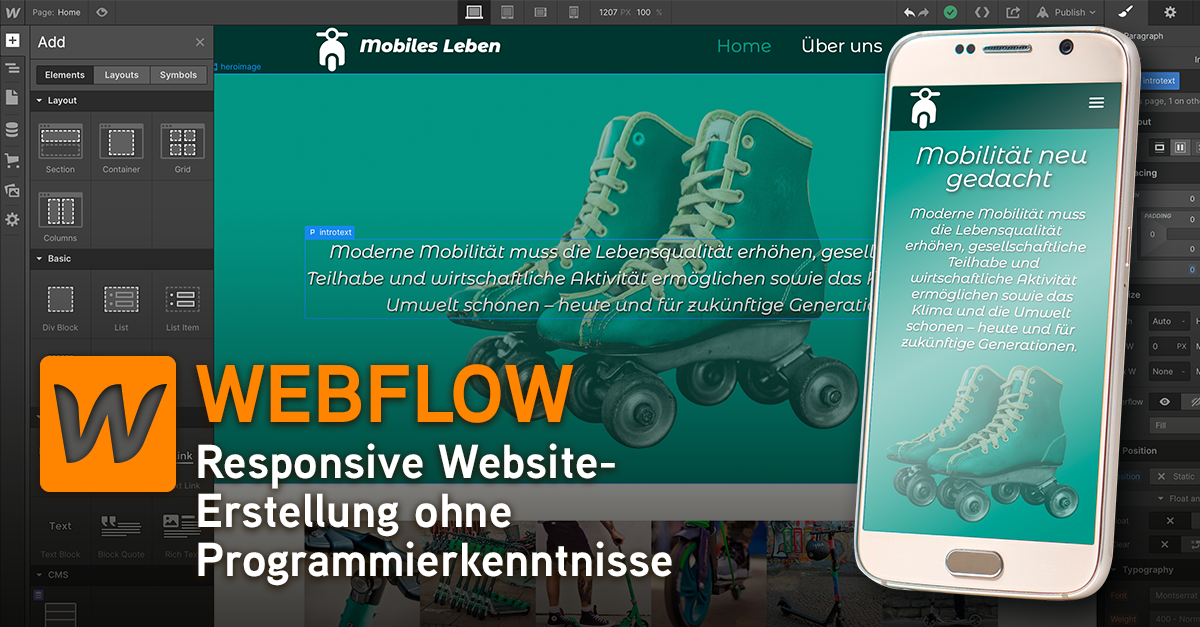
Webflow ist ein webbasiertes Drag & Drop-Tool zum Erstellen ansprechender Websites. Es ermöglicht Ihnen eigene Internetseiten ohne Programmier-Kenntnisse (HTML, CSS, JS) zu gestalten.
Entwickeln Sie responsive Webseiten, die auf allen Geräten optimal dargestellt werden – sowohl auf dem PC, einem Tablet-Computer und auf dem Smartphone.
Mit Webflow können Sie Ihre eigene Website erstellen und interaktive Elemente (Diashows, Akkordeon-Menüs, Videos o.ä.) einfach per 'drag & drop' Ihrer Webseite hinzufügen. Die Integration sozialer Medien, wie z.B. Facebook oder Twitter, ist ebenfalls problemlos möglich.
Vorgefertigte Layout-Komponenten häufig benutzter Bausteine erleichtern zudem den Einstieg. Sämtliche Einstellungen können über die intuitive grafische Benutzeroberfläche von Webflow vorgenommen werden. Anders als bei vielen anderen Web-Editoren ist der von Webflow produzierte Code sauber und semantisch korrekt.
WordPress wurde bereits oft herausgefordert – und konnte sich bisher immer behaupten. Webflow schickt sich an, dem CMS-Marktführer echte Konkurrenz zu machen. Denn noch nie war es einfacher dynamische, datenbankgestützte Webseiten ohne Programmierkenntnisse zu erstellen!
Schulungsziel
 Sie erlernen die einzelnen Schritte zur Website-Erstellung: Beginnend mir der Konzeption einer passenden Seitenstruktur, gefolgt von der Layout-Erstellung Ihrer Seiten, bis hin zur Umsetzung einer responsiven Website.
Sie erlernen die einzelnen Schritte zur Website-Erstellung: Beginnend mir der Konzeption einer passenden Seitenstruktur, gefolgt von der Layout-Erstellung Ihrer Seiten, bis hin zur Umsetzung einer responsiven Website.
 Sie lernen selbst interaktive Elemente zu erstellen (Kontaktformulare, Bilder-Slideshows, …), Ihre Inhalte dynamisch aus einer Datenbank zu erzeugen und Ihre fertige Webpräsenz im Internet zu veröffentlichen.
Sie lernen selbst interaktive Elemente zu erstellen (Kontaktformulare, Bilder-Slideshows, …), Ihre Inhalte dynamisch aus einer Datenbank zu erzeugen und Ihre fertige Webpräsenz im Internet zu veröffentlichen.
Zielgruppe
- Grafiker
- Einsteiger
- Adobe Muse Umsteiger
- allg. Anwender und Freelancer
Empfohlene Vorkenntnisse
- sicheres Arbeiten unter Windows oder Apple macOS
- Englisch-Grundkenntnisse, da die Benutzeroberfläche noch nicht lokalisiert vorliegt
- keine Vorkenntnisse in HTML, CSS oder Javascript erforderlich!

Inklusiv-Leistungen
- Schulungs- und Übungsdateien (vorab per Download-Link)
- Kursunterlagen und Handouts (PDF)
- Teilnahme-Zertifikat (PDF)
- Weiterführende Nachschlagewerke und Übungshefte können gesondert bestellt werden.
Schulungsinhalte - Tag 1
- Einführung
- Überblick über die Benutzeroberfläche
- Wichtige Begriffsdefinitionen
- Web-Struktur
- Box-Model
- Element-Hierarchien
- Navigator Bedienfeld
- Elemente
- Elemente Bedienfeld
- Seiten mit Sektionen, Container und Spalten strukturieren
- Buttons & Links
- Buttons einfügen, formatieren und verlinken
- Link-Blöcke
- Textlinks
- Web-Typographie
- Überschriften
- Absätze
- Zitate
- Listen
- Typographische Maßeinheiten
- Webfonts einbinden
- Textschatten
- Medien
- Assets Bedienfeld
- Bildformate
- Bildauflösung
- Video
- Elemente-Formatierung
- Style Bedienfeld
- HTML Tags und CSS Klassen
- Combo Klassen
- Textformatierung und Vererbung
- Statuszustände
- Farbwähler und Farbfelder
- Weblayouts
- Display Einstellungen
- Padding & Margin
- Elemente nebeneinander anordnen
- Elemente mit Flexbox-Einstellungen zentrieren
- Elemente mit gleicher Höhe & Breite erstellen
- Relative Positionierungen
- Absolute Positionierungen
- Fixierte Positionierungen
- Overflow-Einstellungen
Schulungsinhalte - Tag 2
- Hintergrund & Rand-Einstellungen
- Hintergrundbilder & -verläufe
- Ränder einstellen
- Abgerundete Ecken
- Schlagschatten-Effekte
- Komponenten
- Navigationsleisten einfügen und formatieren
- Formulare einfügen und formatieren
- Bildslider & Lightboxen
- Dropdown-Menüs
- Symbole
- Responsive Webdesign
- Breakpoints definieren
- Layoutänderungen für bestimmte Geräteklassen einstellen
- CMS & Dynamische Inhalte
- Einführung in das Webflow CMS
- Datensammlungen
- Dynamische Seiten
- Intro to the Editor
- Dynamische Text & Bildfelder
- Dynamische Link-Felder
- Datensammlungen filtern
- Bedingte Sichtbarkeitseinstellungen
- Hilfreiche Tipps & Tricks
Verfügbare Plattformen
Microsoft Windows und Apple macOS
Dauer
(8:30 Uhr bis ca. 15:45 Uhr)
Erforderliche Software
Zur Durchführung benötigen Sie vorinstallierte Anwendungen. Bei Einsatz kostenloser Testversionen sollte die Testdauer über den Kurstermin hinweg gewährleistet sein.
- Internet-Browser: Google Chrome (Windows/macOS) oder Apple Safari (macOS). Der Internet Explorer, Edge und Firefox werden für die Erstellung von Webseiten unter Webflow dz. nicht ausreichend unterstützt!
- Webflow: Bitte erstellen Sie sich unter https://webflow.com (je TN) einen kostenfreien Account, so können Sie sich auch nach der Schulung das Projekt noch nutzen und dabei prüfen, wie die Elemente angelegt wurden. Die Teilnahme über unsere WildKolleg-Accounts ist natürlich auch möglich, jedoch werden nach der Schulung all Ihre Projektdaten wieder gelöscht.
*) gültige Lizenz, Abonnement (bspw. Adobe CC) oder vollumfängliche Testversion. Zu den Live-Online-Schulungen benötigen Sie ZOOM oder nach Abstimmung eine alternative virtuelle Meeting-App.
Kurs-Konfigurator für Ihr Einzel- oder Firmentraining

Entdecken Sie die individuelle Kursgestaltung und setzen Sie Schwerpunkte nach Ihren Anforderungen und Wünschen.
Nutzen Sie für die individuelle Auswahl Ihrer Wunschthemen unseren webbasierten Themen-Auswahl-Katalog.
Unser Trainer-Team
Wir verpflichten ausnahmslos Dozenten unseres bestehenden Trainerteams. Unsere Kursleiter*innen gehen mit all ihrer Praxiserfahrung, ihrem Wissen und Können auf Ihr Fachgebiet ein und versetzen Sie in die Lage, Wissen optimal umzusetzen und die Programme maximal auszunutzen.

Schulungsdetails im PDF-Format
Schulungsorte
- Live-Online-Schulung
- Kunde, hausintern in Adelsdorf
Durchführungsgarantie
Öffentliche Schulungstermine
Wählen Sie aus den geplanten offenen Live-Online-Kursterminen mit max. 6 Teilnehmerpersonen.Termine zu Einzel- und Firmentrainings
Individuelle Termine und Präsenz-Schulungen auch bei Ihnen vor Ort möglich. Wir freuen uns auf Ihre Anfrage!Buchen ohne Risiko
Sichern und buchen Sie Ihren Teilnehmerplatz. Sollte das offene Training mangels Teilnehmer oder Überschreitung der max. Teilnehmerzahl nicht stattfinden, so nennen wir Ihnen - mind. 10 Werktage vor Kursbeginn – einen Ersatztermin, bzw. sichern Ihnen eine kostenfreie Stornierung zu.
TIPP: Seminar-Versicherung für den unvorhersehbaren Fall eines kurzfristigen Rücktritts.
Nachbetreuung: Unsere Experten an Ihrer Seite
Wir bieten Ihnen auch nach den Schulungen unsere kontinuierliche Unterstützung an! In unseren individuell abgestimmten Workshops haben Sie die Möglichkeit, gemeinsam mit unseren Trainer*innen alle Fragen zu bearbeiten, die nach der Schulung und während der Arbeit an Ihren eigenen Projekten aufgekommen sind. Dabei vertiefen wir direkt an Ihren Daten erlernte Funktionen und stellen bei Bedarf auch neue Lösungswege vor.

Wählen Sie Ihre weiteren Schritte…
Kursthema: "Webflow Einsteigerkurs"
Alternative Schulungen zum Thema 'Webflow'
Allgemeinte Hinweise:
- Eine Unterrichtsstunde entspricht 45 Minuten.
- Wir mieten keine fremden Räumlichkeiten an und verpflichten ausnahmslos Trainer*innen unseres bestehenden Dozententeams.
- Genannte Preise verstehen sich als Nettopreise zzgl. der zum Zeitpunkt der Lieferung gültigen gesetzlichen Mehrwertsteuer.
- Aufgrund der besseren Lesbarkeit wird im Text das generische Maskulinum verwendet. Andere Geschlechter sind jedoch ausdrücklich mit gemeint.
- Es gelten unsere Allgemeinen Geschäftsbedingungen (http://agb.wildkolleg.de) - diese sind Vertragsbestandteil.
- Angebot freibleibend, Irrtümer vorbehalten.
Webflow Privatschulung, Webflow Einweisung, Webflow Inhouse-Training, Webflow Weiterbildung, Dittenheim, Webflow Schulung, Webflow Update-Schulung, Langenfeld, Webflow Anfängerschulung, Webflow Grundkurs, Konnersreuth, Intensivkurs, Webflow Firmentraining, Webflow Fortbildung, Webflow Firmenschulung, Webflow Inhouse-Schulung, Webflow lernen, Webflow Einzelunterricht, Webflow Anfängerkurs, Webflow Grafikschulung, Webflow lernen, Webflow für Anfänger, Webflow Inhouse-Lehrgang, Webflow Inhouse-Seminar, Köfering







